
記事を書くときただ文字だけを書き綴っていても、なんだか無感情で無味で無生物ですよね。(無生物ではないかw。)
そんなそっけない記事の文字を華やかにしてくれるプラグインがこちら。
「WP Visual Icon Fonts」
Visual Icon Fonts
Choose from 500+ Font Awesome Icons in the editor with filter & search, and rich content editing.
アイコンを使ってページを華やかにしよう
例えばタイトルの横にアイコンが一つあればグッと記事が引き締まって旨味が出ます。ラーメン食べたい。
記事を書く上でわかりやすさ、や読みやすさに重きを置いている人は、このプラグインを重宝するでしょう。味噌ラーメン食べたい。
記事にWebFONTをぶっこむ。
「WP Visual Icon Fonts」。これを使うことで、記事内にWebフォントを設定できるようになり、記事の見映え良く仕上げることが出来ます。
まずはダウンロード
とりあえずビール。 いや、ダウンロードどぞ。
Visual Icon Fonts
Choose from 500+ Font Awesome Icons in the editor with filter & search, and rich content editing.

ダウンロードできたら例によって例のごとく。有効化しましょう。
実際に使ってみよう

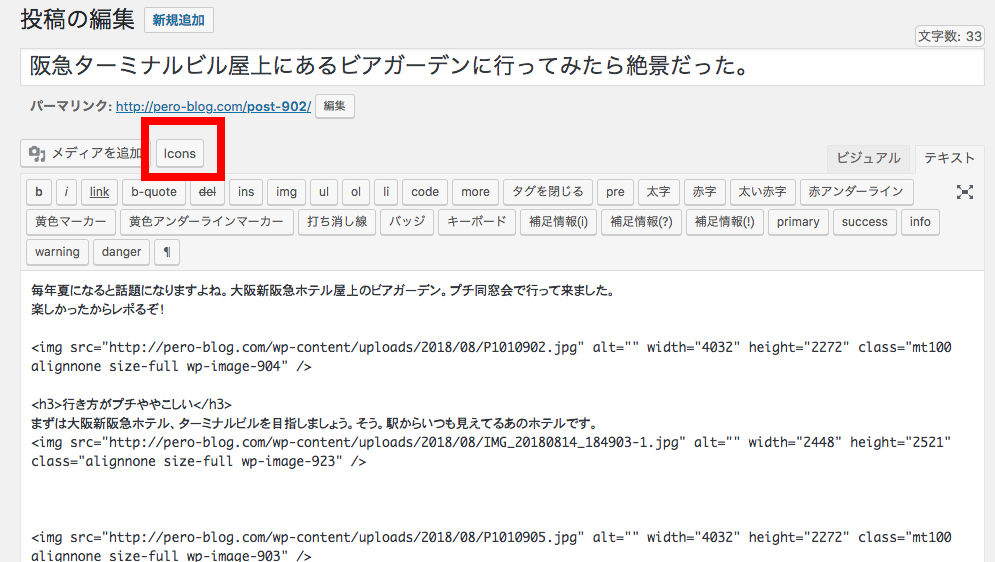
次に投稿一覧の記事を見てみます。するとホレ!上の方のメディアを追加の横に[icons]って書いてあるボタンが出て来た!

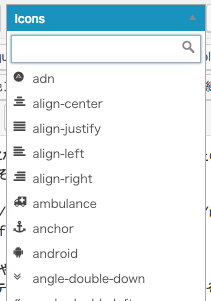
押してみるとズラリとアイコンの種類が!
このプルダウンメニューより好きなWebフォントを選択してみましょう。
最後に投稿を保存すれば設定は完了です。
以上。なにこれスーパー簡単。
まとめ
簡単に設置できて簡単に表示されるこのプラグイン。簡単すぎて、特に書くことないんですけどw
注意すべき点とか、書かせろや。いや、無理やり書きます。
こんな風に乱用しまくると、ダサいぞ!w 気をつけてね!
ってことでこんだけ簡単に記事を色づけできます。
CSSを触れる人はぜひ、色とサイズも変更してみよう。
すぐにダウンロードしてみてくださいねん。




コメント